GitHub Code Repository: https://github.com/EnterFlash/firebase-vue-subscriptions
Stripe Subscriptions can become a complex feature to implement in your website or app. You have to handle payments, webhooks to update your system in the backend, and a way for your users to update, cancel or pause their monthly or yearly subscriptions. In this tutorial, we are going to be using Stripe Subscriptions Checkout to handle all the initial subscription processes, and Stripe Customer Portal to give the user a way of managing their billing and subscriptions information. These two are prebuilt platforms that Stripe integrated with many tools already. We only need to use the Stripe SDK to generate a link (also called a session) for any of the two tools and redirect our users to that link.
Prerequisites
Node with NPM installed (see: How to install Node.js and NPM on Windows, Mac, or Linux)
Firebase project (to create a project, visit Google Firebase Console)
Stripe Account: this is the payments platform (to create an account, visit: stripe.com)
Vue.js 3 project created (see: How to create a Vue 3 project with Vue CLI tools)
Visual Studio Code (this is the text editor I use and recommend, but this one is up to you 🙂)
Setting up Firebase Stripe Extension
The extension is called "Run payments with Stripe" and we are going to be using it to generate the Checkout and Customer Portal sessions. Also, this extension will generate Cloud Functions that will make sure Stripe and Firestore are in sync in regards to subscriptions and customers. For instance, whenever a new user signs up with Firebase Authentication, a Stripe Customer instance is also going to be created. If the same user subscribes in the Stripe session, the subscription information is going to be updated in Firestore.
To use Cloud Functions we do need to be in the Firebase Blaze Plan where you get billed as you use more resources. But it still includes the Free Tier, so you shouldn't need to worry about it at the beginning. On Cloud Functions, you get around 4 million invocations per month, which is plenty.
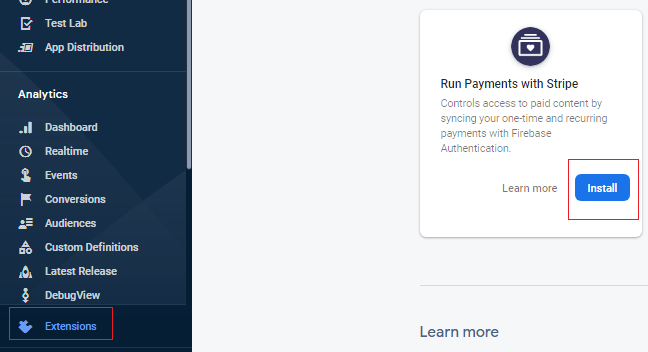
Once you upgraded to Blaze Plan by setting up your billing account, click on the "Extensions" menu and click the Install button for the "Run Payments with Stripe" extension.

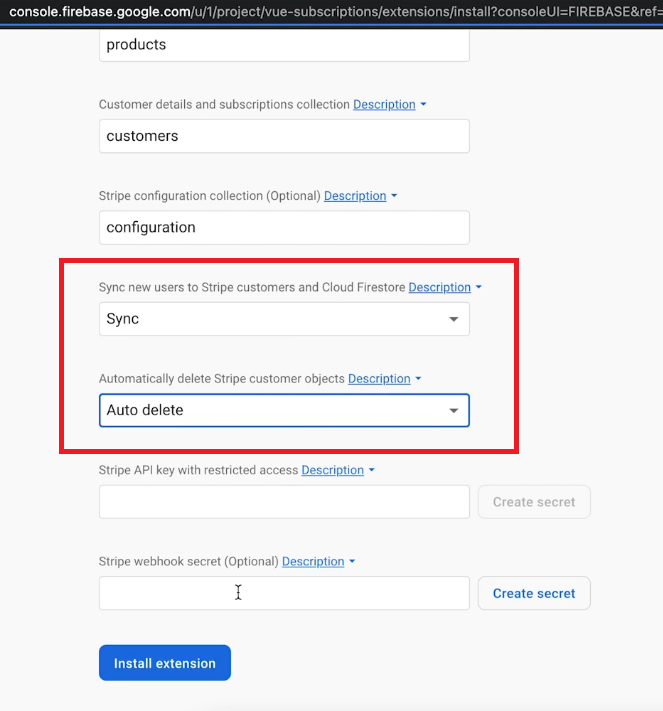
Then follow the steps to continue the installation until you get to the last one. Select the option to "Sync" Stripe Customers and Firestore, and the one to auto delete Stripe customer objects.

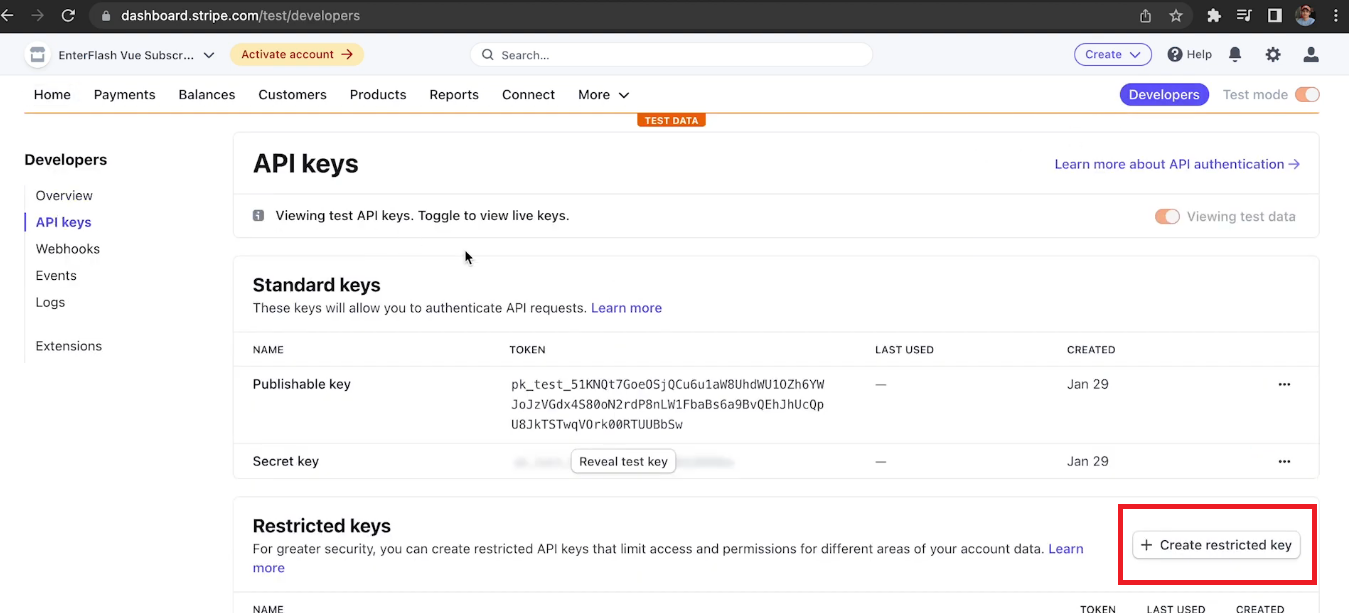
Then it asks for a Stripe API key with restricted access. To generate one visit your Stripe Dashboard Account and go to the Developers tab, then click API keys and Create restricted key.